Analytics.js for Server Events
Overview
MetaRouter offers server-to-server (S2S) SDKs that will track events directly from the backend server that stores a website or app. By instrumenting events directly via your server code, you can ensure that certain actions like logins, website purchases, and more closely align with other services you are using (such as payments systems) that also draw events from your server code directly.
Generally, we recommend recording events directly from the browser, as the MetaRouter platform includes first-party, client-to-server-to-server tracking that makes traditional pure S2S tracking less necessary. The primary benefit of pure S2S tracking is improving accuracy measurement; however, the first-party nature of MetaRouter means that many measurement issues from the client are avoided. Pure S2S tracking also generally relies on engineering teams to add events directly into server code.
Available Back-end Languages
If you still would like to produce events directly from your server's code, check out our instructions for installing server SDKs in the back-end languages we support:
How Pure S2S Tracking Works
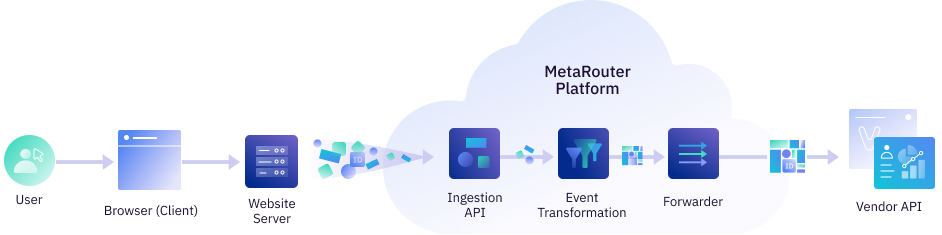
In this section, we will discuss how pure server-to-server tracking operates in the context of the MetaRouter platform.

Step 1
A user opens your website and interacts with the webpage.
Step 2
When the user loads the webpage, and as they interact with your webpage, the website calls to its backend server to retrieve images, store information in its database, and more.
Step 3
With a MetaRouter server SDK installed, the server will trigger events as it interacts with the webpage being loaded for the user. For example, when the user logs in, the backend database records the login event for a "Last Login" record tied to the user.
Simultaneously, an event is triggered based on that login, which contains information such as the username, email, timestamp of login, and other important attributes. This event is sent from the server into a cloud environment where the MetaRouter platform is installed. Events are ingested by the router and checked for critical information like the event's pipeline's writeKey, event timestamp, a user identifier, and other required information.
Step 4:
Via the MetaRouter UI, you can designate the integrations you would like to send your data to, as well as customize the transformations you would like to apply to events before they reach the vendor. Any parameter you send with an event is available for transformation within the UI.
At this step, the transformations you have designated are applied to each event.
Step 5:
Events are sent to the event forwarder, or multiple forwarders if you have more than one MetaRouter vendor integration enabled.
Step 6:
Events are forwarded to your integrations. That's it!
Updated 5 months ago