Server-Side vs. Client-Side Tracking
Overview
Welcome to the MetaRouter documentation ecosystem! Before diving into the specifics of the MetaRouter platform, this article will cover some background context around how our platform is built a bit differently than other Customer Data Infrastructure platforms you might be familiar with.
Let's get started! There are three forms of tracking that we'll discuss here:
- Client-Side Tracking
- Hybrid Tracking
- Server-Side Tracking with MetaRouter
Client-Side Tracking
Client-side tracking is a traditional form of customer data tracking. When using common analytics and advertising tools, they almost always require a javascript snippet to be placed on your website in order to function. These snippets provide two primary functions:
- Determine who the user is, according to cookies and/or other identifiers.
- Record and pass information about what is happening on the website, including the pages and content viewed by a user, and the actions a user takes on those pages (e.g. product purchases, form fills, etc.).
The culmination of these is an event or combination of customer data the describes who the user is and how they're interacting with your website. In aggregate, this data can help create robust analytics and data science capabilities, serve ads to specific audiences and attribute success to specific marketing channels, and more. You can find a description of a common event here.
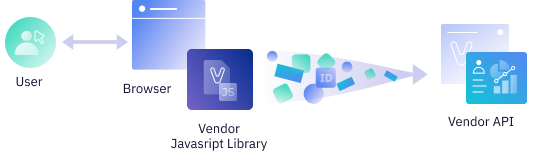
This diagram summarizes how this information is generally passed from the browser (client) to a vendor:

Step 1:
A user opens your website and interacts with the webpage. When the page is opened, various vendor tags are also loaded.
Step 2:
Vendor tags load their respective javascript libraries upon page load. As a user navigates your page and clicks on content, watches videos, purchases products, and performs other tasks, the vendor libraries provide the ability to track these actions as they occur. The library also provides the ability to send key information about the cookies or other identifiers that might be present within the user's browser. If an identifier does not exist, typically the tag will attach an identifier to the browser.
Step 3:
Event and identity information is sent from the browser to the vendor's server, which is typically designed specifically to accept events being generated by the vendor's tag.
Client-side tracking has been the backbone of the customer data industry for the last two decades. Even when tag managers are used, they are facilitating this exact process by loading vendor tags on the page. However, there are a few key drawbacks to client-side tracking with third-party vendor tags:
- Performance Reduction. Websites often load dozens of tags upon load. Each tag introduces page speed latency- we have seen individual tags cause up to 200ms of latency. Given the link between page speed and business outcomes, loading lots of tags is not ideal.
- Signal Loss. Inconsistent browser experiences, including ad and tracking blockers, mean that the efficacy of third-party tags has degraded over recent years. This means less effective measurement and, ultimately, decision-making when evaluating performance within your vendors.
- Security Concerns. Third-party tags contain code that you have no control over. This introduces major security concerns, general IT anxiety, and limits control over how your data is tracked and transformed prior to reaching your vendors.
Hybrid Server-Side Tracking
In contrast to client-side tracking , hybrid server-side tracking introduces a layer between the client and end destination that serves a validation, transformation and routing role. Organizations often want to supplement their client-side tracking with server-side events (hybrid tracking) for the following reasons:
- Data processing requires no client resources, so browsers load quicker.
- When data is tracked via an organization's servers, that means the data is first-party and not restricted by third-party blockers.
Hybrid tracking is necessary where client-side tags are still required to pull key information from the page- specifically, identifiers that are not available on the server like cookies, and other device information. Identity enables core functions like audience building, advertising conversion tracking, measurement & attribution, and linking a user's anonymous sessions with known sessions (such as after a user creates an account). Hybrid tracking introduces some benefits of server-side data collection and is offered with some customer data infrastructure platforms.
However, this strategy still requires client-side, third-party tags to load, which continue to slow websites down and introduce security and control concerns. Additionally, events tracked on the server require engineering implementation, as these need to be instrumented within your website's code. With some tools, it is possible to bypass this by passing data generated on the client to your server, but that does not resolve the key issue of resolving identity, nor does it resolve data quality issues caused by ad and tracking blockers.
Server-to-Server Tracking with MetaRouter
The MetaRouter platform is designed to replicate third-party, client-side tag functionality with a first-party, server-side ecosystem. It reduces the amount of third-party tag loads, and in many cases, replaces the need for third-party tags entirely.
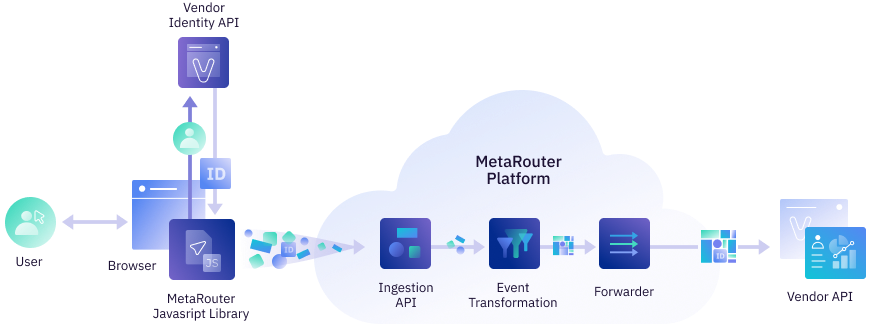
MetaRouter tracking involves page, behavior & third-party identity collection occurring on the client, an intermediary server (either managed by MetaRouter or customer-hosted) that handles event mapping and transformation on a per-integration basis, and forwarding events to destination APIs.

Step 1:
A user opens your website and interacts with the webpage. When the page is opened, a single client-side MetaRouter tag is loaded, instead of multiple vendor tags.
Step 2:
MetaRouter's Analytics.js library loads on the page. This library provides a standardized specification for tracking various events- you can find more information on event methods here. Analytics.js generally provides the means to track any data that vendor-specific tags would in the advertising, marketing and analytics industries. Additionally, it assigns first-party cookies that contain AnonymousId values.
A key differentiator from other hybrid-style tracking platforms that it contains MetaRouter's Sync Injector. This module retrieves identifier values based on cookies or other tracking IDs by making requests to vendor servers that can provide their specific IDs. Once the sync injector has retrieved the necessary IDs, it attaches those to MetaRouter-set first-party cookies, which are uniquely identifiable via the AnonymousId value. You can find more information on the Sync Injector here.
Step 3:
The client sends an event stream to a MetaRouter cluster, which represents an event processing infrastructure hosted within a private cloud environment. The cluster contains an Ingestion API, which ensures that each event has the necessary information included in order to be properly transformed and forwarded to vendors.
Step 4:
Via the MetaRouter UI, you can designate the integrations you would like to send your data to, as well as customize the mappings and transformations you would like to apply to event data parameters before they reach the vendor. Any parameter you send with an event is available for transformation within the UI.
At this step, the transformations you have designated are applied to each event.
Step 5:
Events are sent to the event forwarder, or multiple forwarders if you have more than one MetaRouter vendor integration enabled.
Step 6:
Events are forwarded to your integration destinations.
Pure Server-to-Server Tracking with MetaRouter
In the above section, we mentioned that the primary means for customer tracking is hybrid tracking where an event is produced on the client, is sent to a server with MetaRouter installed, and ultimately sent to a vendor's server. MetaRouter also enables the tracking of events directly from the server where your website or application is hosted, which can then be sent to MetaRouter just like a client-side event. You can head over to our Server-Side Tracking SDKs Overview for more information on tracking events from your server.
Updated 5 months ago