Webhooks
What are Webhooks?
Webhooks are event-driven HTTP callbacks that enable real-time communication between web applications by pushing data to specified endpoints as soon as specific events occur, eliminating the need for constant polling. They are used for various purposes, such as sending order notifications, triggering CI/CD builds, and providing real-time updates in monitoring systems. This connection is designed for users with knowledge of their target endpoint and its supported schema, enabling them to configure connections and mappings according to their specific requirements.
What are the benefits of Webhooks?
Implementing a Webhooks allows users to:
- Seamlessly connect data to a URL endpoints not strategically supported by MetaRouter.
- Flexibly configure connection parameters and event mappings to meet the specific needs of your business.
- Maintain control over data flow and integration settings through downloadable and editable configuration files.
- Leverage MetaRouter’s platform to streamline data integration processes, improving efficiency and data accuracy to a variety of URL endpoints.
- Webhooks eliminate the need for constant polling by pushing data only when an event occurs, reducing unnecessary API calls and improving efficiency.
- They provide immediate updates, ensuring that systems stay in sync and users receive timely information.
- Setting up a webhook is usually straightforward, requiring just a URL endpoint and configuration of the events to monitor.
Getting Started - From Your Destination
- If you are connecting into a vendor make sure you login to your to gain the URL endpoint you want to direct the Webhook towards. You will also need to understand the endpoint schema this vendor accepts. This will be needed when you configure the event mapping.
- If you are connecting to an internal URL endpoint control by your company you will need the following information:
- Accepted endpoint schema and primary identifier used for mapping.
- Ensure that MetaRouter has the required permissions to access and interact with the endpoint
- Note down any critical information needed for the integration setup, such as API endpoints, secret keys, or user credentials.
Getting Started - From Your MetaRouter Account
- Log in to your MetaRouter account.
- Go to the Integrations section from the main dashboard.
- Click on “Webhooks” to start configuring the connection.

Adding a Webhook.
From the integration library, add a Webhooks. Then, fill out the Connection Parameters:
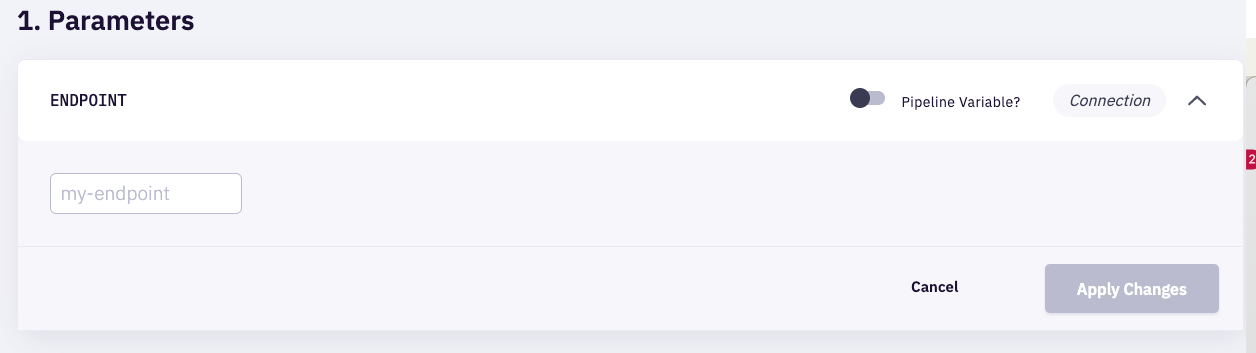
| Connection Parameter | Description |
|---|---|
ENDPOINT | The the URL endpoint you would like to send data to from MetaRouter. Please include full endpoint including https://. |

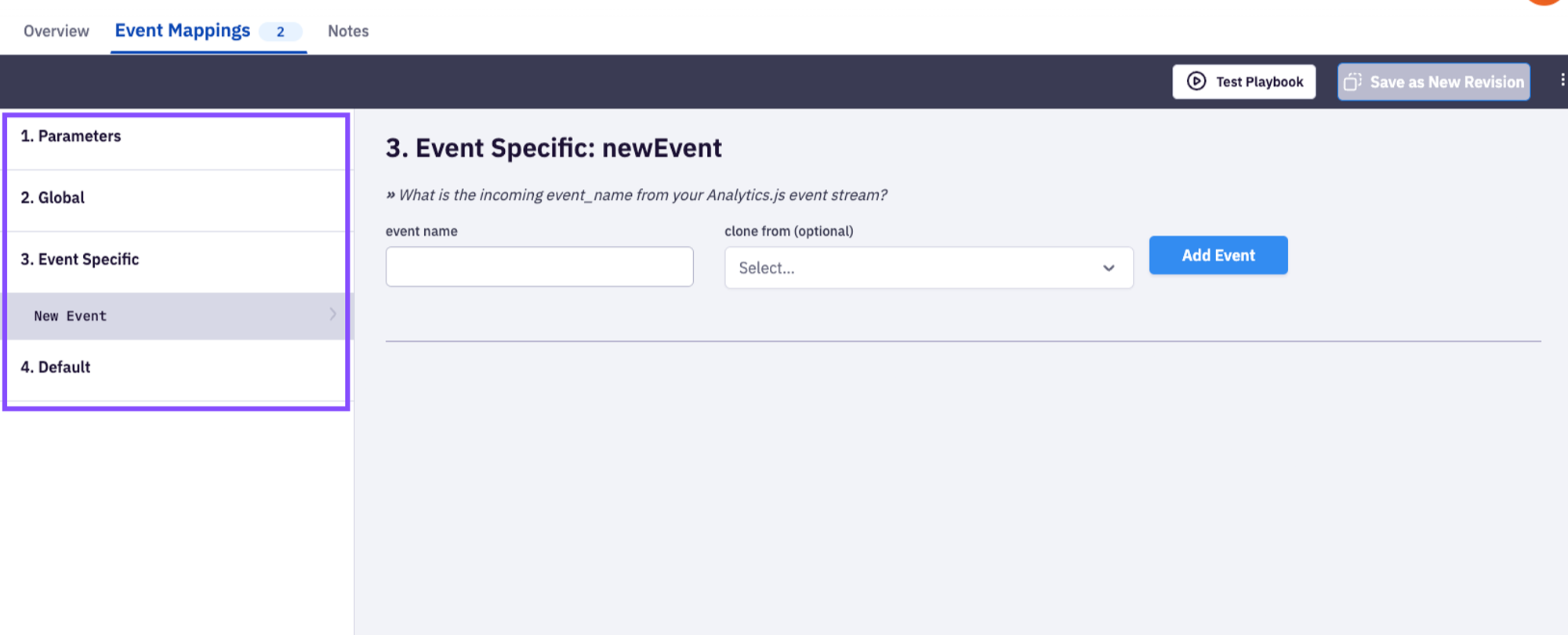
Event Mappings
MetaRouter provides tooling to configure event mappings that integrations typically require. You may add custom events, parameters, or mappings in accordance with API requirements. Since Webhooks downstream data requirements are unknown to MetaRouter, the configuration is blank. User will have to establish the global, event and default event mappings manually.
Parameters
Parameters contain required information that is passed to the destination’s API outside of individual events. Typically this information with help you authenticate into the destination API.
Global
Global parameters represent parameters that are configured for every event you send. User IDs, timestamps, and other parameters can be configured at the Global level to ensure they're always handled the same way with every event.
Event Specific
Event parameters only apply to an individual event and will not be applied outside of that event. You need to add your events in this section, along with any input parameters that you wish to manipulate, for every Playbook you configure.
Common examples of event parameters include but are not limited to: order values or quantities, form fill values like emails or phone numbers, and other properties that may only exist for a specific event or set of events.
Default
Default parameters tell MetaRouter how you would like to handle events and parameters that you have not explicitly outlined via Global parameters or Event parameters. If you do not map any Default parameters, no parameters will reach a vendor if not explicitly mapped by either Global or Event configurations.
A common example of a Default parameter would be a context field (e.g. context.device.type). You may want to apply a Default transformation to keep the output value consistent for any event you send to a destination, unless it has been mapped with different logic within a specific event.
For comprehensive guidance on each event mapping type please review the MetaRouter Event Specifications Docs
Required & Recommended Identifiers
Identifiers must be mapped to your downstream endpoint in order for successful user matching to occur. Without these IDs, any events sent may be rejected. For your convenience, required and recommended IDs should be mapped as Global parameters to ensure they are added to every event.
Updated 9 months ago